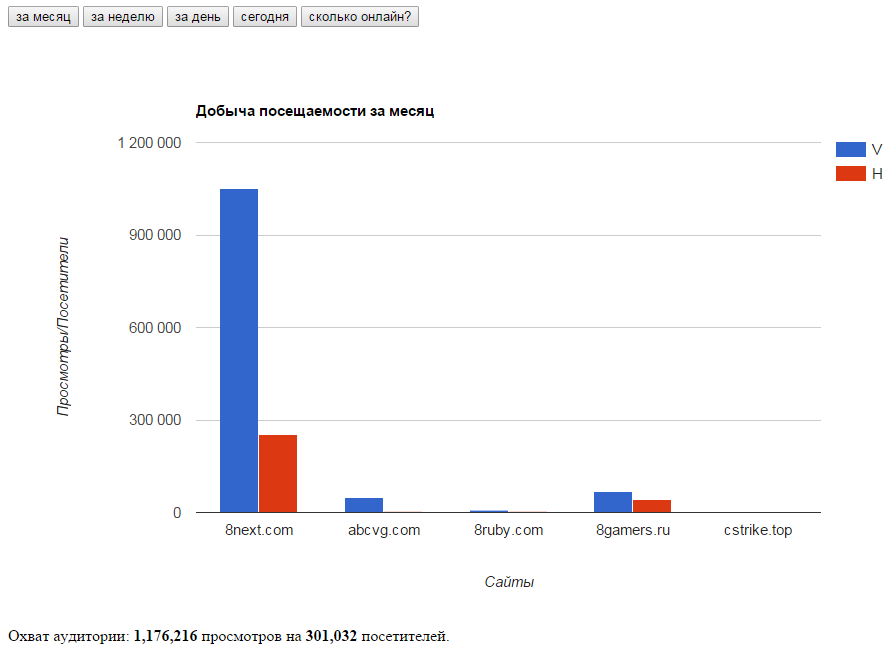
Гистограмма статистики посещаемости

Хочешь на сайт себе такую гистограмму чтобы быть в курсе и не заходить по много раз в самую статистику?
Гистограмма на основе счетчика LiveInternet создана.
Код:
function curl_get_file_contents($URL) {
$c = curl_init();
curl_setopt($c, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($c, CURLOPT_URL, $URL);
$contents = curl_exec($c);
curl_close($c);
if ($contents) return $contents;
else return FALSE;
}
function cut_str($start, $stop, $str) {
$spos = strpos($str, $start);
$spos = $spos + strlen($start);
$text = substr($str, $spos);
$end_pos = strpos($text, $stop);
$text = substr($text, 0, $end_pos);
return $text;
}
$epic = array();
$sites = array("8next.com", "abcvg.com", "8ruby.com", "8gamers.ru", "cstrike.top"); // массив сайтов какие надо для статистики
if ($_POST['month']) {
$keys = "month";
$title = "Добыча посещаемости за месяц";
} elseif ($_POST['week']) {
$keys = "week";
$title = "Добыча посещаемости за неделю";
} elseif ($_POST['day']) {
$keys = "day";
$title = "Добыча посещаемости за день";
} elseif ($_POST['online']) {
$keys = "online";
$title = "Сейчас онлайн?";
} elseif ($_POST['today']) {
$keys = "today";
$title = "Посетителей и просмотров за сегодня";
} else {
$keys = "today";
$title = "Посетителей и просмотров за сегодня";
}
foreach ($sites as $key => $value) {
$FILE = curl_get_file_contents("http://counter.yadro.ru/values?site=".$value);
$hits = cut_str('LI_'.$keys.'_hit = ', ';', $FILE);
$vis = cut_str('LI_'.$keys.'_vis = ', ';', $FILE);
$epic[$key] = $value."|".$hits."|".$vis;
}
echo "<!DOCTYPE html>
<html>
<head>
<meta charset=\"utf-8\">
<title>Добыча посещаемости сайтов Vova1234</title>
<script src=\"https://www.google.com/jsapi\"></script>
<script>
google.load(\"visualization\", \"1\", {packages:[\"corechart\"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Год', 'V', 'H'],";
foreach ($epic as $key => $value) {
$arr = explode("|", $value);
echo "['".$arr[0]."', ".$arr[1].", ".$arr[2]."],";
$plusv += $arr[1];
$plush += $arr[2];
}
echo "]);
var options = {
title: '".$title."',
hAxis: {title: 'Сайты'},
vAxis: {title: 'Просмотры/Посетители'}
};
var chart = new google.visualization.ColumnChart(document.getElementById('graph'));
chart.draw(data, options);
}
</script>
</head>
<body>
<form method=\"post\">
<input type=\"submit\" name=\"month\" class=\"button\" value=\"за месяц\">
<input type=\"submit\" name=\"week\" class=\"button\" value=\"за неделю\">
<input type=\"submit\" name=\"day\" class=\"button\" value=\"за день\">
<input type=\"submit\" name=\"today\" class=\"button\" value=\"сегодня\">
<input type=\"submit\" name=\"online\" class=\"button\" value=\"сколько онлайн?\">
</form>
<div id=\"graph\" style=\"width: 1000px; height: 600px;\"></div>
<div>Охват аудитории: <b>".number_format($plusv)."</b> просмотров на <b>".number_format($plush)."</b> посетителей.</div>
</body>
</html>";http://vova1234.com/page/projects/ — на этой странице есть ссылка какая ведет на нее.
0 комментариев